Last updated 04/12/24
WorkEase: A Digital Solution for Mental Health Challenges in Remote Work
My roles
UI Specialist, UX Designer
Category
Academic
Team
3 UX Designers
Duration
1 week

Overview
FinPal simplifies financial management with budgeting, expense tracking, and personalized insights. Users can link bank accounts, auto-categorize transactions, and receive tailored tips, offering an AI-driven approach to intuitive budgeting and expense tracking.
Problem Statement
Seeing the increasing need for financial tools that focus on user personalization and AI-driven insights, I recognized a great opportunity to create an app that goes beyond just tracking expenses. While many financial apps mainly help users monitor their spending, they often miss the mark when it comes to providing meaningful feedback. FinPal aims to fill this gap by helping users better understand their financial habits and offering practical tips for managing their budgets effectively.
Research
To guide my design, I developed a user persona named Camila and performed a competitive analysis of existing financial apps. This analysis revealed that, while many apps offer basic expense tracking, few provide personalized insights tailored to how users actually spend their money. This insight reinforced the importance of integrating AI-based financial tips, which became a core feature of FinPal.
Sketching
To create an intuitive experience, I structured the information architecture using LATCH (Location, Alphabet, Time, Category, Hierarchy) and card sorting, ensuring logical grouping of features like expense tracking, budget reports, and financial tips. Card sorting helped me identify the most intuitive way for users to navigate the app, grouping key features together based on their related tasks.
From this process, I decided to take a minimalist approach to the app’s structure. The goal was to ensure that users could access important financial tools quickly and easily, particularly when using the app on mobile devices. The design prioritizes a streamlined user journey, making it easy for users to manage their budgets, track expenses, and receive financial insights in just a few steps.
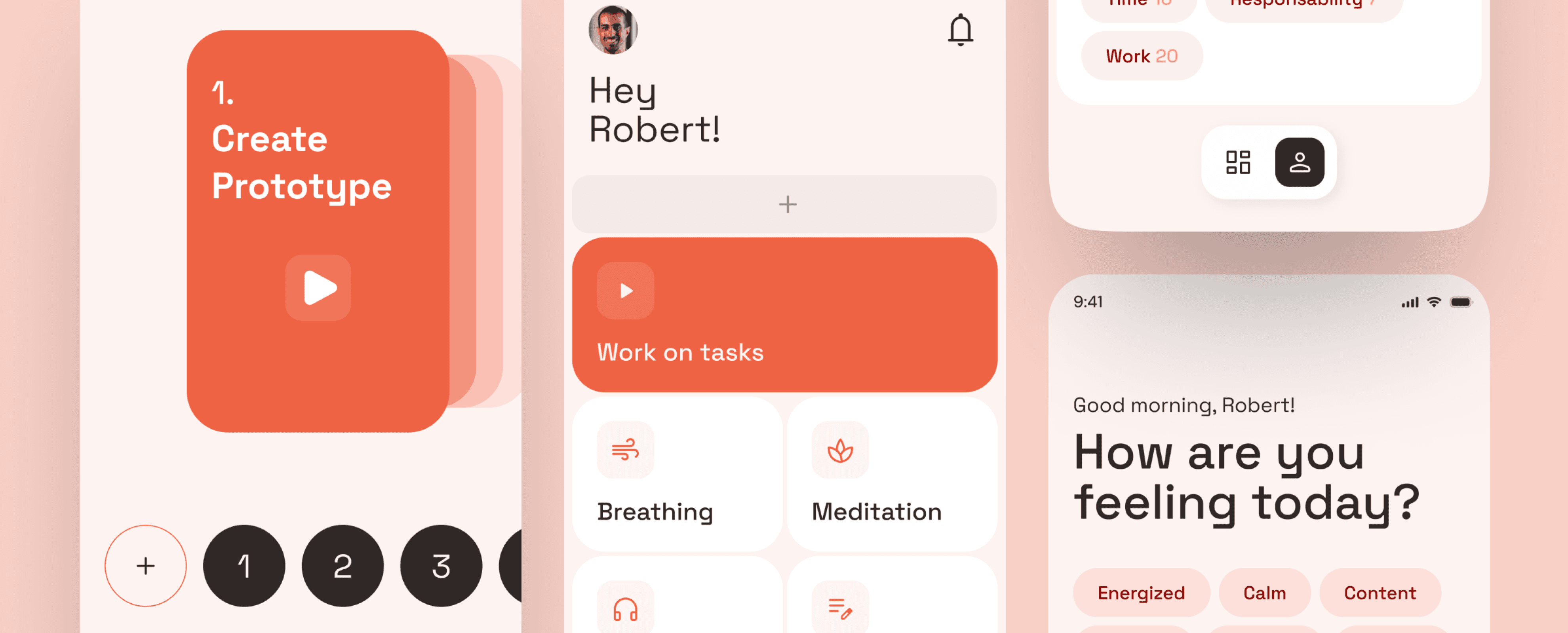
Wireframe Development
After ideating and finalizing the information architecture, I moved on to creating wireframes. These wireframes outlined key pages such as the dashboard (showing an overview of account balances and spending categories) and the budgeting tool. Each screen was designed with AI-driven insights in mind, ensuring that users could easily view personalized tips alongside their expenses.
User Testing
To evaluate FinPal's usability, I conducted Guerrilla Testing alongside a System Usability Scale (SUS) survey with four users. The main goal was to test how smoothly users could navigate the app and use key features like budgeting, expense tracking, and financial insights.
Testing
To evaluate FinPal's usability, I conducted Guerrilla Testing alongside a System Usability Scale (SUS) survey with four users. The main goal was to test how smoothly users could navigate the app and use key features like budgeting, expense tracking, and financial insights.
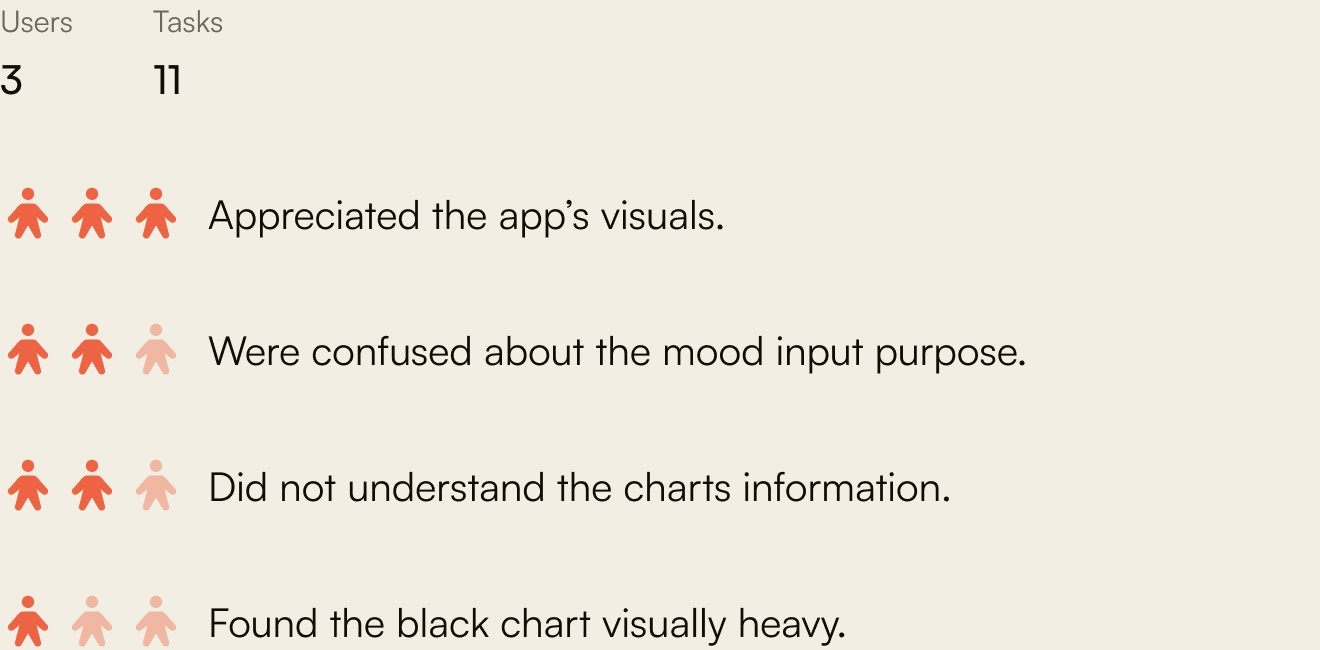
Guerrilla Key Findings

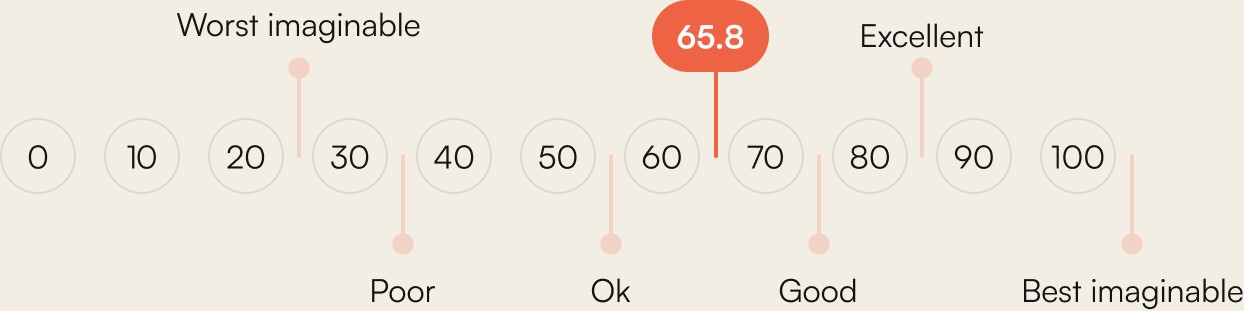
SUS Results

Feedback showed that the app’s design aesthetics were well-received, but improvements were needed to clarify certain features and refine data visualizations.
Future Improvement Ideas
Based on user feedback, we’re planning a few refinements to improve the experience further. We’d like to streamline the mood tracking flow to feel more natural, redesign data visualization with clearer charts and accessible colors, and make the “disconnect from work” feature more adaptable to fit different user needs. These updates would help keep users more engaged and address some of the challenges uncovered in testing.
Conclusion & Next Steps
Final Thoughts
The feedback gathered during the testing phase confirmed that the app’s core features were well-received, particularly in terms of design aesthetics. However, it also highlighted areas for improvement, such as clarifying certain functionalities and refining the data visualization.
For the Future
Hopefully, we'll be able to address the issues identified during user testing while refining and expanding the app's features. Our goal is to create a more intuitive and engaging experience that not only meets the needs of remote workers but also encourages consistent use.

Thank you for reading.